import React, {Component} from 'react';
import ReactECharts from 'echarts-for-react'; // or var ReactECharts = require('echarts-for-react');
interface AppProps {}
interface AppState {}
export default class EChartApp extends Component<AppProps, AppState> {
constructor(props:any) {
super(props);
this.state = {
name: "Charts React"
};
}
option = {
title: {
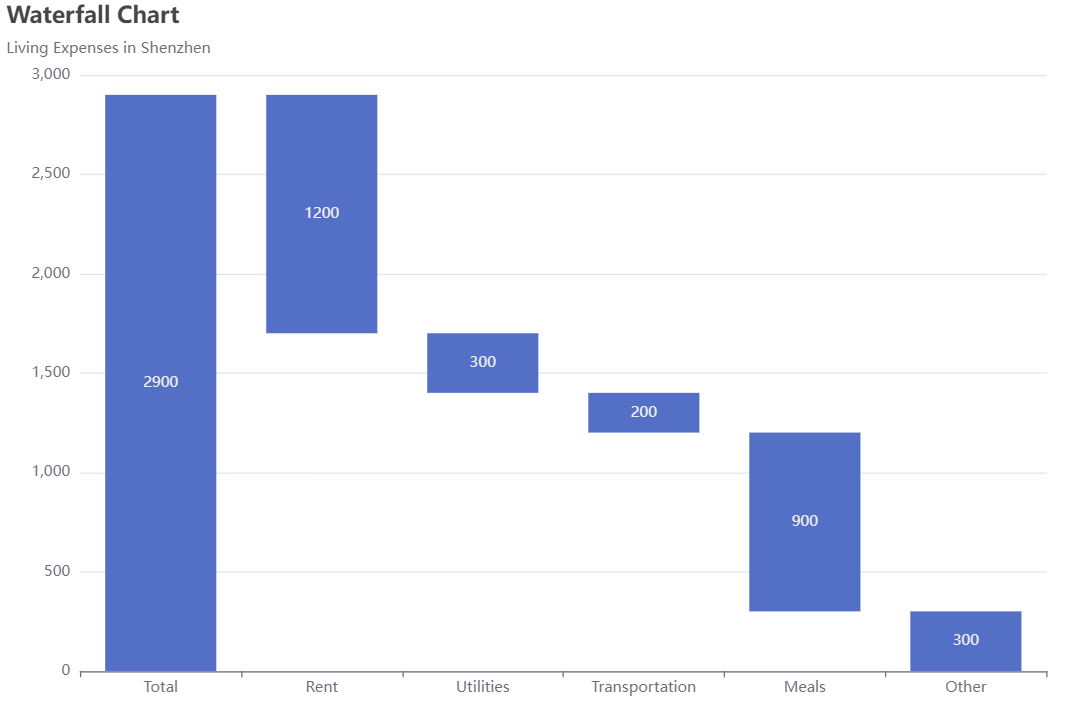
text: 'Waterfall Chart',
subtext: 'Living Expenses in Shenzhen'
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
},
formatter: function (params: any) {
var tar = params[1];
return tar.name + '<br/>' + tar.seriesName + ' : ' + tar.value;
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: {
type: 'category',
splitLine: { show: false },
data: ['Total', 'Rent', 'Utilities', 'Transportation', 'Meals', 'Other']
},
yAxis: {
type: 'value'
},
series: [
{
name: 'Placeholder',
type: 'bar',
stack: 'Total',
itemStyle: {
borderColor: 'transparent',
color: 'transparent'
},
emphasis: {
itemStyle: {
borderColor: 'transparent',
color: 'transparent'
}
},
data: [0, 1700, 1400, 1200, 300, 0]
},
{
name: 'Life Cost',
type: 'bar',
stack: 'Total',
label: {
show: true,
position: 'inside'
},
data: [2900, 1200, 300, 200, 900, 300]
}
]
};
render() {
console.log(this.option)
return (
<div>
<ReactECharts
style={{width:'1900px',height:'1000px'}}
// echarts={echarts}
option={this.option} // required
// notMerge={true} // optional
// lazyUpdate={true} // optional
// theme="my_theme" // optional
// onChartReady={this.onChartReadyCallback} // optional
// onEvents={EventsDict}
// opts={}
/>
</div>
);
}
}